We can use dropbox to host a static website. "Static Website" means a website in which data is static and it doesn't change dynamically. Static Website doesn't require server support. Dropbox cannot provide server support so we cannot use any server scripting languages like PHP, MYSQL. We can only use browser scripting languages like HTML, CSS , JavaScript , jQuery.
Step 1:
Go to http://dropbox.com. If you are a registered user of dropbox proceed to Sign In. If you are a new users then proceed with the Sign Up.
Step 1:
Go to http://dropbox.com. If you are a registered user of dropbox proceed to Sign In. If you are a new users then proceed with the Sign Up.
Step 2:
After you login into your account you can find a folder named "Public". Open that folder by double clicking on that folder.
Step 3:
Inside the public folder create a new folder and name it what ever you want. I am naming in assigment_one
Step 4:
Now you can see a folder name assignment_one or what ever name who have given in step 3. Open that folder by double clicking that folder.
Step 5:
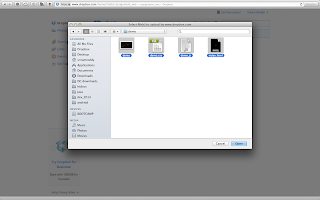
Upload all the files of your website by clicking upload button. Multiple files can be uploaded at a time. Make use of it.
Step 6:
You can see all the files uploaded. Right click on the home page of your website,in the picture below index.html is home page. Chose the first option "Copy public link".
A window pops up as shown in the picture below. Click on "Save to Clipboard" and the public link of your home page is copied to your computer clipboard.
Final Step :
Paste the link in your browser by Ctrl + V or Command +v. And you are ready to go.
Post your doubts or suggestion in the comments below